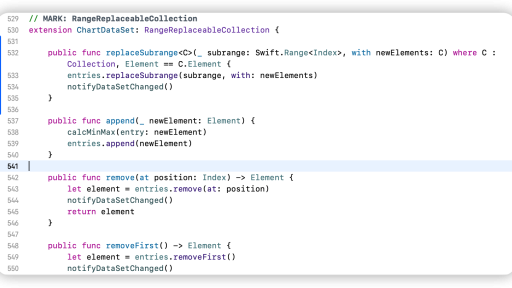
将Xcode更新至14.* 之后,如果项目中集成了Charts,在编译过程中ChartDataSet文件会报以下错误,导致无法编译; Type 'ChartDataSet' does not conform to protocol 'RangeReplaceableCollection' Unavailable instance method 'replaceSubrange(_:with:)' was used to satisfy a requirement of protocol 'RangeReplacea…
在macOS (Monterey 12.6.3)上使用Homebrew安装包时提供了以下错误: Error: Permission denied @ apply2files - /usr/local/lib/node_modules/docsify 此错误在其他macOS版本中也有出现,主要原因是需要在macOS升级之后重置/usr/local中的权限 ⚠️:如果提示的错误软件包你不使用的话,可以不用理会; 解决方法 在终端中执行以下命令(记得全选): sudo chown -R $(whoami):…
在局域网部署时有时会使用到推送服务,这边以极光推送为例,需要在局域网中放行相关地址(出站) 推送 API:https://api.jpush.cn - 仅推送可用这个 统计API:https://report.jpush.cn 标签别名API:https://device.jpush.cn 来源参考: https://community.jiguang.cn/article/120091 https://docs.jiguang.cn/jpush/server/push/…
Print.js 是一个轻量级的文档打印库,目前支持PDF、HTML、Image、Json四种类型的文档; 引入方法 # npm npm install print-js --save # 导入 import print from 'print-js' # yarn yarn add print-js # 导入 import print from 'print-js' 使用文档地址:https://printjs.crabbly.com/ 开源地址:https…
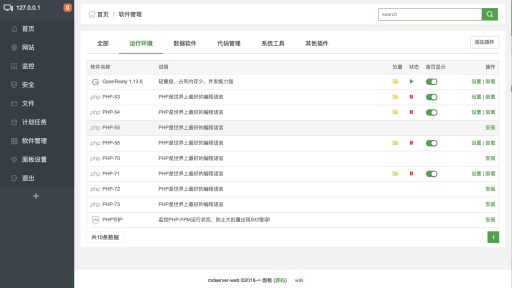
随着宝塔Linux面板手机验证、实名验证、后退偷偷上传相关日志,近期宝塔版本更新之后面板使用者的信息泄露考验越发严重;以前可以可以强制退回旧版本、或者屏蔽特殊代码来避免宝塔的监听;但是先行版本以及往后版本越发的不太理想,使用环境日益恶劣,急需一款类似宝塔Linux面板的新的、开源的、可以平滑替代的产品。 mdserver-web 应用而出 随着mdserver-web 0.11.0 发布,以及各开源大佬的持续努力,在UI使用上已与宝塔面板相差无几(PS:宝塔UI真的是面板界的清流,看看以前的那些面板UI,都是啥啊;…
Shapefest 是一个免费的3D物体库,包含3D几何图形、3D文本字符、3D图标、3D物体,其中又包含了各种材质,如粘土、塑料、玻璃、金属、纺织品、陶瓷。 可免费用于个人和商业用途; Shapefest网络地址:https://www.shapefest.com/
CentOS 8 系统提示:Failed to set locale, defaulting to C.UTF-8,原因是没有配置正确的语言环境导致的。 解决方法:
我们日常使用SSH或者Git时都需要存储RSA公钥信息,但是当服务器重装系统之后,之前旧的RSA信息并没有清除,导致同样的IP再一次连接是提示RSA证书不匹配。所以我们就需要清除旧对应的RSA证书,然后重新存储新证书才可以使用。 方法一: 方法二: 方法三
一般在哪里用得到正则? RegExp.prototype.test() test() 方法执行一个检索,用来查看正则表达式与指定的字符串是否匹配。返回 true 或 false。 若正则对象带了全局标志符号时,test() 的执行会改变正则表达式的 lastIndex 属性。连续执行 test() 方法,后续的执行将会从 lastIndex 处开始匹配字符串。 RegExp.prototype.exec() 在一个指定字符串中执行一个搜索匹配。返回一个结果数组或 null。 正常情况下,如果匹配成功,则返回一个数组…