以微信SDK WechatOpenSDK 1.8.3 为例,在编译过程中无法使用 Xcode 通过 M系列的Arm架构下编译通过
在 macOS 中运行 doctor 时,多数情况下会出现以下错误,如 LibreSSL SSL_read、Android license status unknown、Unable to find bundled Java version、HTTP Host Availability等,我们一个个看,看看如何解决这些问题。
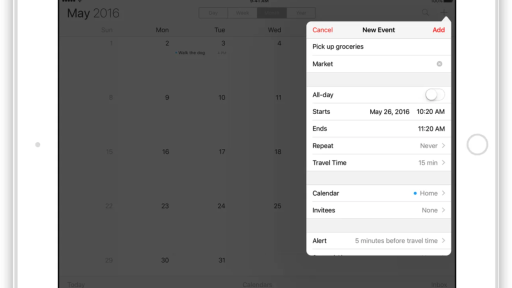
在 Xcode 打包上传 App Store 时,在机扫过程中会通知包提交构建失败,原因如下 ITMS-90809: Deprecated API Usage - New apps that use UIWebView are no longer accepted. Instead, use WKWebView for improved security and reliability. Learn more (https://developer.apple.com/documentation/uikit/uiwe…
翻译自苹果官方文档:Understanding and Analyzing Application Crash Reports nimo: 这篇长达1w多字的文章,大概前后翻译了一个月,“写”了三遍:第一遍是直译,第二遍是把直译改成程序员看着舒服的“行话”,第三遍是把原文里说的过于抽象或者简单的部分加上我的注解(大家看见所有以nimo开头的部分)。 文章发布后我才发现,这并不是针对iOS Crash report唯一的翻译版本。哪篇翻译的更好这个见仁见智,但我希望这篇是翻译的最用心的版本。 当app发…
https://webauthn.io/ 通行密钥是基于行业标准的帐户验证机制,比密码更易于使用且更安全。采用通行密钥为用户提供一种简单又安全的方式,让用户无需输入密码就能在各种平台上登录您的 App 和网站。 Apple、Google、MS、Amazon
Kraken(北海) 是一款采用基于 Flutter 而实现的自绘渲染引擎。它使用 W3C 标准的 HTML,CSS,JavaScript,并支持通过 JavaScript 实现对画面的实时交互。 Kraken 基于 Flutter Rendering 层的实现进行了深度定制,在保留兼容 RenderObject API 的情况下,扩展出了兼容 W3C 标准的布局能力,并在此基础之上添加了 DOM,CSS 的解析处理,并对接 JavaScript 引擎,实现了一个类浏览器的技术架构。 跨…
给定一个示例Array数组 var animals = ["cats", "dogs", "chimps", "moose"] Array删除第一个元素 animals.removeFirst() // "cats" print(animals) // ["dogs", "chimps", "moose"] Array删除最后一个元素 animals.removeLast() // "moose" print(animals) // ["cats", "dogs", "chimps"] Array删除…
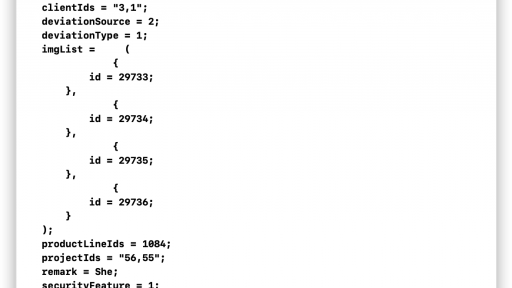
在Objective- C中进行控制台po相应对象时,可以直接格式化输出回显到控制台中,但在Swift中直接po对象,输出的格式都有,但对应实际开发来说其实并不友好,所以我们就需要能更直观的格式打印 示例数据: {"stationIds":907,"deviationSource":2,"clientIds":"3,1","remark":"She","projectIds":"56,55","deviationType":"1","productLineIds":"1084","imgList":[{"id":2…
实际页面数据展示过程中,我们可能需要对UILabel的内边距进行调整,如UIButton的UIEdgeInsets设置一样,来达到对UILabel进行边框以及内容Padding的设置; 一般情况四种解决方法 使用UIButton来代替需要特殊显示的UILabel,这样解决不是很好 创建一个UIView作为UILabel的背景视图,在UIView进行边框以及UILabel与其内外边距的处理,这种解决方案也不是很好 使用YYKit框架,效果不错,但是不是很有必要 在UILabel的基础上自定义一个…