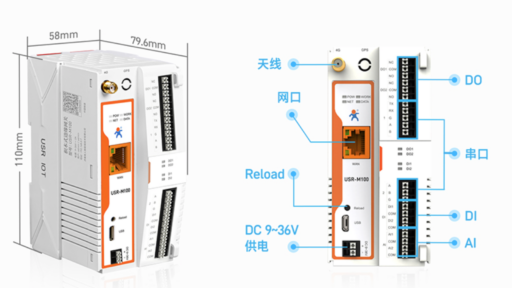
实际给客户用了下这个设备,发现蛮好用,价格也便宜,非常推荐!!(SIM卡还8年免流,省去了客户自己注册流量卡的麻烦)备份下文档和型号 一、功能介绍:(同官网说明书) 数据读写功能主要是服务器通过链路通道下发查询和设置命令,通过该命令直接获取点位数据或者修改点位数据的操作。和主动上报 功能可以同时运行。数据的读和写功能需要开启使能,设定好点位读写的协议方式,云端按照设定好的通信协议进行点位数据的获取和修改控制。 注:边缘网关的数据读写功能,只能读和写已经配置好的点表数据,非点表数据无法操作。 通道选择:…
2020年8月20日最高法发布《关于审理民间借贷案件适用法律若干问题的规定》,以中国人民银行授权全国银行间同业拆借中心每月20日发布的一年期贷款市场报价利率(LPR)的4倍为标准确定民间借贷利率的司法保护上限,取代原《规定》中“以24%和36%为基准的两线三区”的规定,大幅度降低民间借贷利率的司法保护上限,促进民间借贷利率逐步与我国经济社会发展的实际水平相适应。 以2020年7月20日发布的一年期贷款市场报价利率3.85%的4倍计算,民间借贷利率的司法保护上限为15.4%,相较于过去的24%和36%有较大幅度的下降…
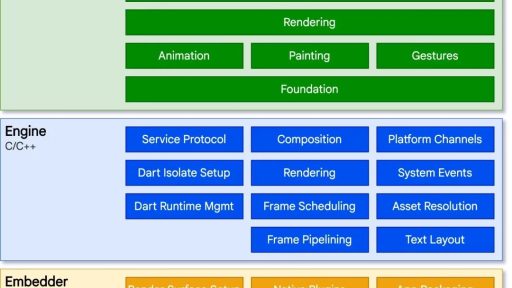
Flutter 的线程模型和异步原理 在Android应用中, 用户时常会遇到界面卡顿的情况,非常影响用户的体验。作为Android开发肯定都知道:应用在主线程里做了大量的耗时操作(例如文件读写, 数据库读写,网络访问,图片编解码等),就会导致UI不能及时刷新,出现跳帧现象。如果应用主线程不能及时处理用户的输入事件或广播消息,系统甚至会直接弹出著名的ANR对话框,提示用户杀死应用。 在Flutter应用中,如果出现界面卡顿,它的原因也是如此吗? 我们带着这些疑问,一起来搞清楚Flutter的线程模型和…
今天有个临时需求,应客户的要求帮忙导出下他们的某个数据库(SQL Server),我也是第一次搞这玩意,我们看看如何导出完整的SQL文件 确保安装有 Microsoft SQL Server Management Studio 工具,我们是以此工具进行操作的 第一步:打开 Microsoft SQL Server Management Studio ,并且成功连接了数据库,如图所示: 第二步:导出数据,这里以 adsms 为示例数据,在 adsms 数据库上,鼠标“右键”,选择“任务”,继续选择“生…
❝ 相信你看了 【vue-plugin-hiprint】使用-进阶篇 已经知道了模板对象结构,如何查看可用API。本打印篇将讲解打印相关API及注意事项。 ❞ 源码链接: https://github.com/CcSimple/vue-plugin-hiprint-start 效果如下: 1.前言 首先我们应该清楚两种打印模式: 拖拽生成的html,创建iframe然后调用浏览器提供的printAPI 将生成的html,通过socket.io发送到直接打印客户端再调用electron提供的printA…
❝ 相信你看了 【vue-plugin-hiprint】使用-入门篇 已经知道了如何引入及构建设计器了。本进阶篇教大家如何进一步的构建设计器,包括第二种构建可拖拽元素(provider)、vue3组合式函数、常用API及如何查看可用API等。 ❞ 源码链接: https://github.com/CcSimple/vue-plugin-hiprint-start ▲本篇效果图 1.编写 provider 并 构建 这里将创建两个provider文件,用于演示如何在两个不同容器中去构建可拖拽元素。 1.…
❝ 【vue-plugin-hiprint】[1]默认分支是npm包及demo的融合代码;对于部分新手来说有点难以下手。本篇开始以新的 demo 开始讲述如何开始使用vue-plugin-hiprint。 ❞ demo项目通过create-vue[2]创建。默认 vue3。如果你有哪些不清楚的,欢迎各位留言反馈。demo链接见文末。 1.安装 npm i vue-plugin-hiprint 引入「打印样式」print-lock.css 从node_modules/vue-plugin-hiprint…
关于 provider 是「可拖拽打印元素」的关键,必须先初始化 可定义多个 「provider」 支持「动态添加」,「动态更新」 首先我们需要理解清楚它的对象格式,例如: export default function (options) { var addElementTypes = function (context) {}; return { addElementTypes: addElementTypes, }; } 看到上述代码,你是否明白了呢? 没明白没关系,往下看 ↓ // 导出一个 functio…
一般在哪里用得到正则? RegExp.prototype.test() test() 方法执行一个检索,用来查看正则表达式与指定的字符串是否匹配。返回 true 或 false。 若正则对象带了全局标志符号时,test() 的执行会改变正则表达式的 lastIndex 属性。连续执行 test() 方法,后续的执行将会从 lastIndex 处开始匹配字符串。 RegExp.prototype.exec() 在一个指定字符串中执行一个搜索匹配。返回一个结果数组或 null。 正常情况下,如果匹配成功,则返回一个数组…
ME5是一款可扩展的存储,最大支持的容量可达 6 PB ;因此外接扩展柜是很常见的部署方案。 问题详细描述 ① 使用 PowerVault Manager 检查控制面板警报且Active Firmware A 或 Active Firmware B 显示警告警报。 ② 单击“Active Firmware”查看警报详情,Description:The bundle install is incomplete. ③ 单击 View Firmware 按钮。此时会针对控制器 A 或控制器 B 报告“Invalid Bu…